Typora+PicGo简化图床操作
本文最后更新于:2024年5月10日 下午
前言
每次写博客最费劲的问题就是图片。。。直接截图的是本地图片,上传到博客无法显示,必须要用图床工具,之前我用的是七牛云的图床,但是每次还是很麻烦:截图–>保存–>上传–>复制外联外链–>粘贴外链

准备
markdown编辑器Typora,可以点击官网下载
图床工具PicGo,在它的GitHub上可以下载
自己的图床,这个就随意了,选PicGo支持的就行
PicGo支持的7种图床:七牛云,腾讯云COS,又拍云,GitHub,阿里云OSS,SM.MS,imgur
PicGo设置
1、配置图床信息
以我的七牛云图床为例,配置一下对应信息,找到图床设置–>七牛图床

前两个AccessKey和SecretKey在个人中心的密钥管理中配置(如上图)
设定存储空间名:即为你设置的图床bucket的名字
设定访问网址:就是你的存储空间的域名,从图床bucket的“空间概览”里找到(要加上http://)
存储区域:你的存储区域。华东
z0华北z1华南z2北美na0东南亚as0存储路径:存储后的形式,要加/
如图就是以
PicGo/为路径上传的图片:
2、打开PicGo的server服务
在PicGo设置/设置Server中找到对应设置,默认设置如图,基本上与不需要改,只要确定开了就行:

Typora设置
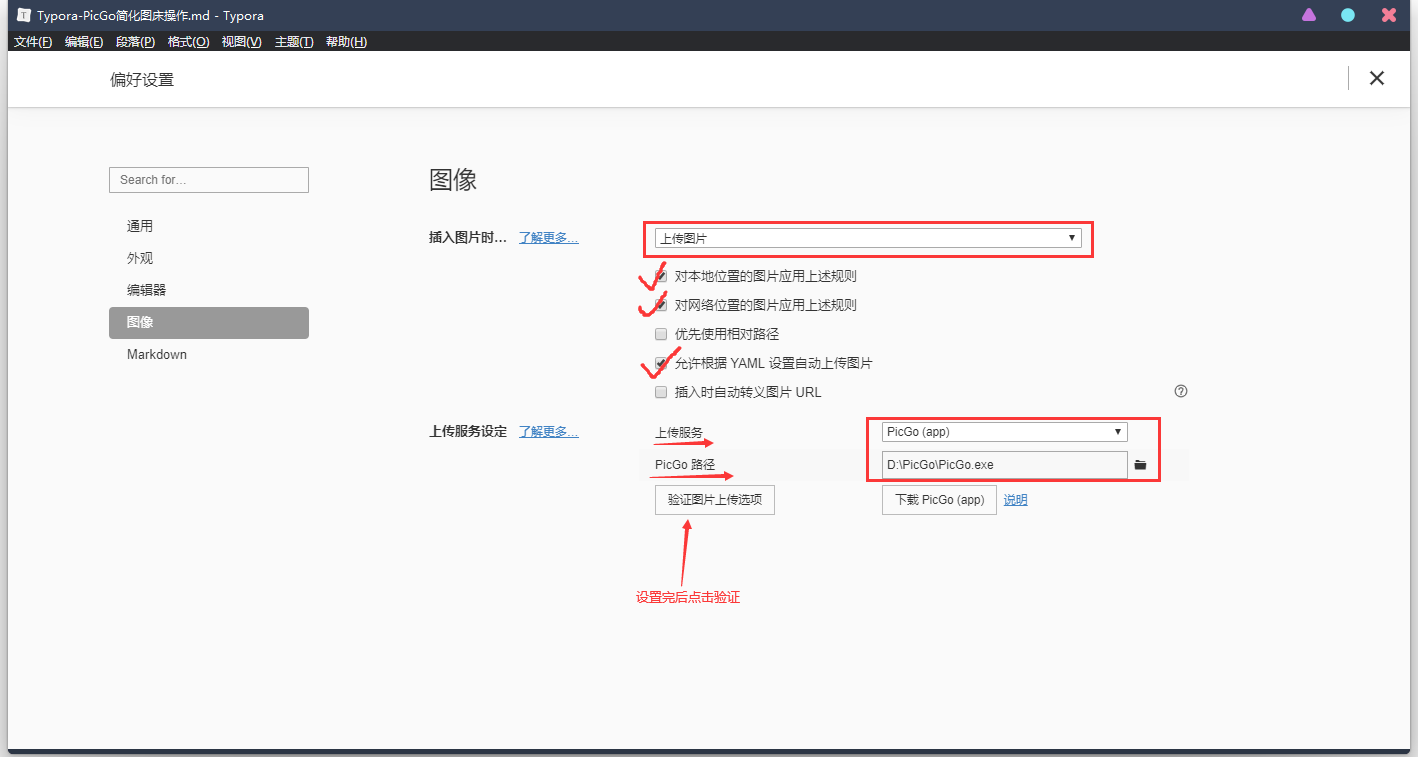
找到:文件–>偏好设置–>图像,进行设置


开始使用!
使用的方式很多:
将本地图片拖到Typora上,它会自动上传
任意截图,然后粘贴,然后出现上传图片,点击即可,效果如图:

采用快捷键插入图片:Ctrl + Shift + I 或者
![]()都可以,效果如图:
Typora+PicGo简化图床操作
https://61hhh-github-io.vercel.app/20201009/f39da986/