将hexo博客部署到coding上
本文最后更新于:2024年5月10日 下午
前言
将博客部署到GitHub上后,我发现一个很大的问题——访问速度很慢!!!因此找了一下教程,实现双部署:GitHub对应海外,coding对应默认(其实也不可能有歪果仁看这个博客。。。)
由于网上的教程很多都是在coding改版前的,很多东西例如Pages服务、认证位置都有较大变动,因此我属实废了点功夫。。。
配置coding
- 首先就是注册coding官网账号:coding官网
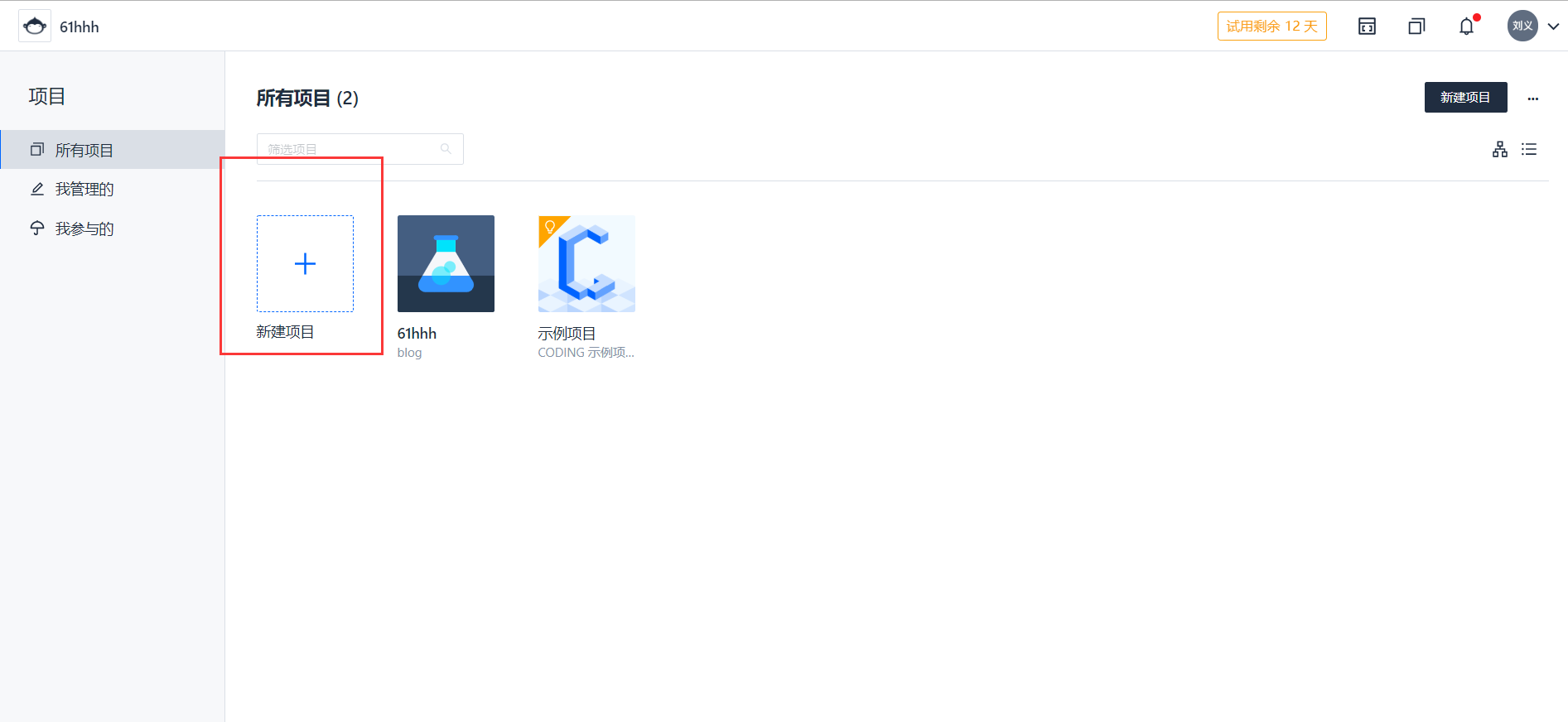
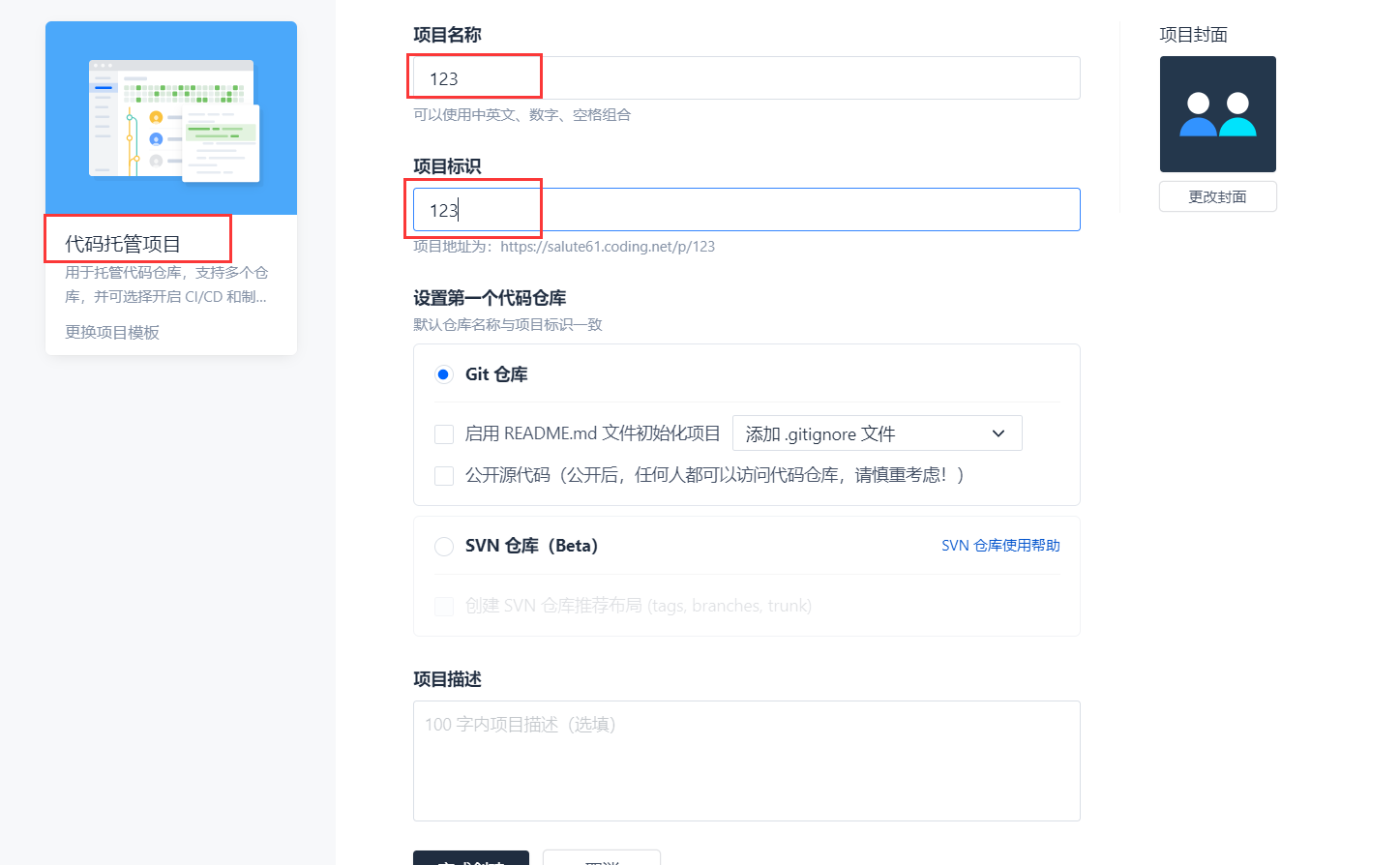
- 注册完成后创建新项目


配置SSH
由于之前GitHub已经配置过SSH key了,因此可以直接用。
在C盘—用户—.ssh文件加下,找到之前的SSH key文件,打开复制
在coding个人设置—SHH公钥中粘贴

测试SSH
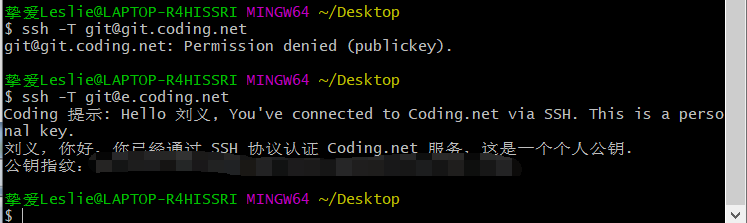
使用git bash测试
1 | |
若出现权限被拒绝,解决方案是:
1 | |

配置Hexo
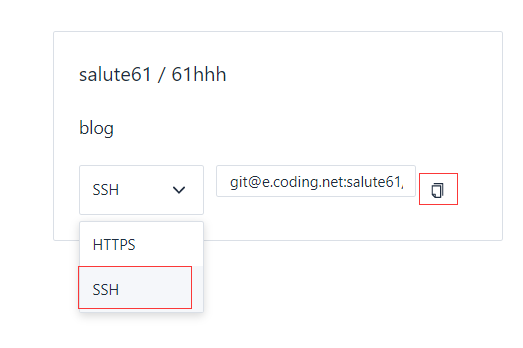
打开刚刚创建的项目,在右侧找到SSH,复制:

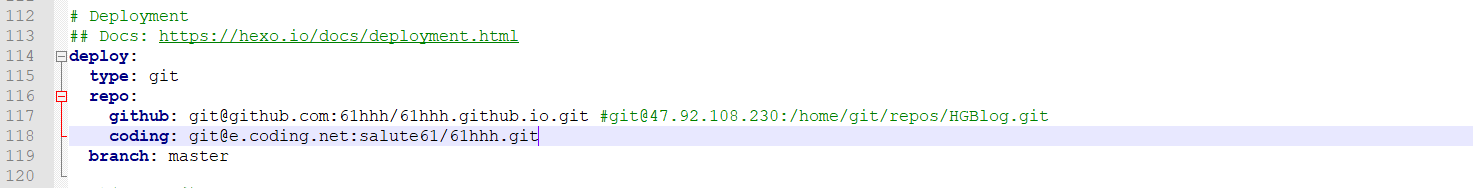
打开我们的hexo项目根目录下的config.yml,找到部署对应的代码,粘贴:

配置完成后,部署代码:
1 | |
就可以在coding上查看到我们的代码了!

开启静态页面功能
coding改版后,很多功能默认是不开启的,因此初始代码仓库界面只有上图的前三项,要实现Pages功能先要开启对应的功能模块,在项目的项目设置中打开,建议直接把功能全打开

然后就可以看到上面代码仓库图的那些功能了,找到持续部署,首先要完成实名认证才能创建页面,在团队管理—团队设置—高级设置 中完成实名认证。

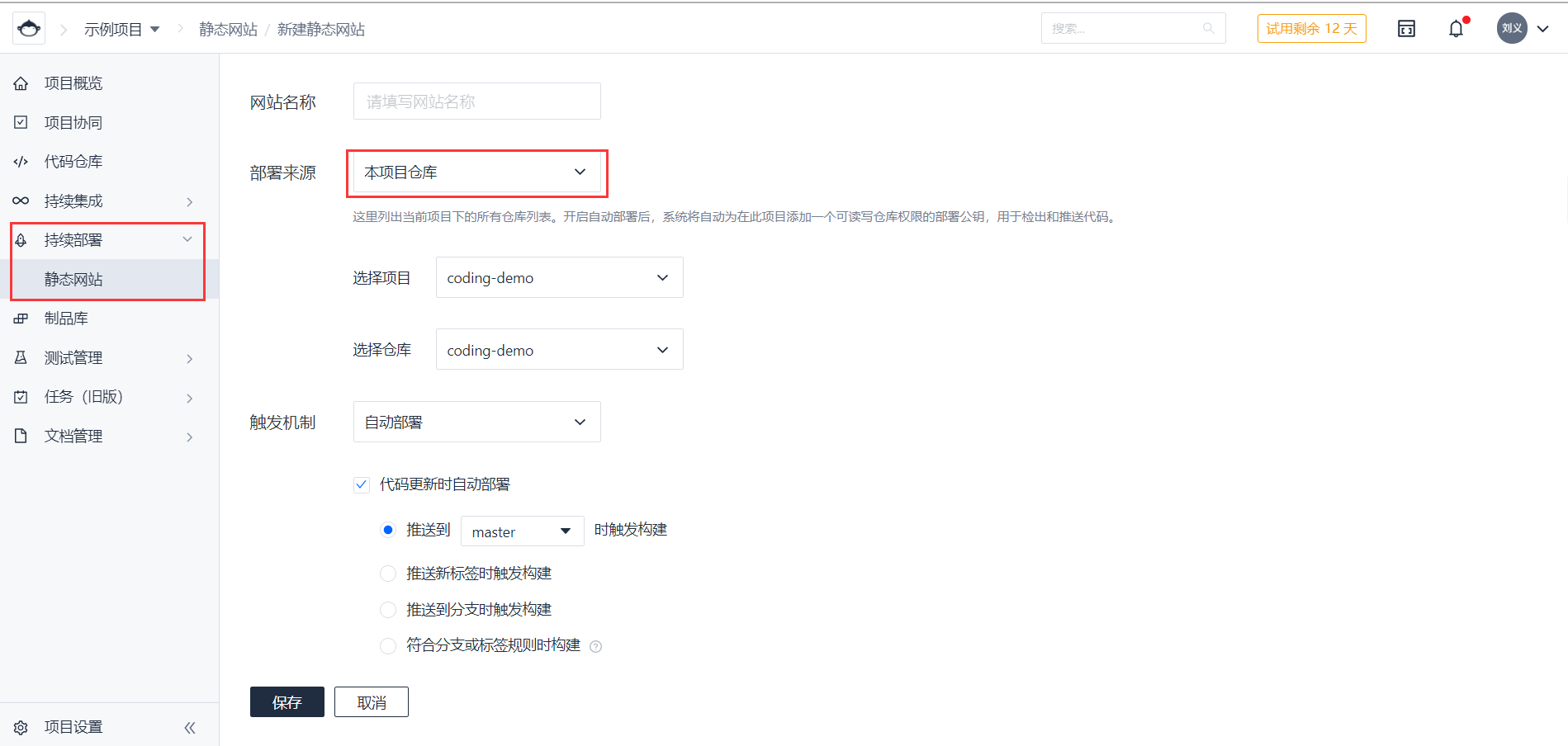
完成实名认证后,就可以在持续部署—静态网页中创建了,输入项目名,选择部署来源(默认hexo的项目即可)

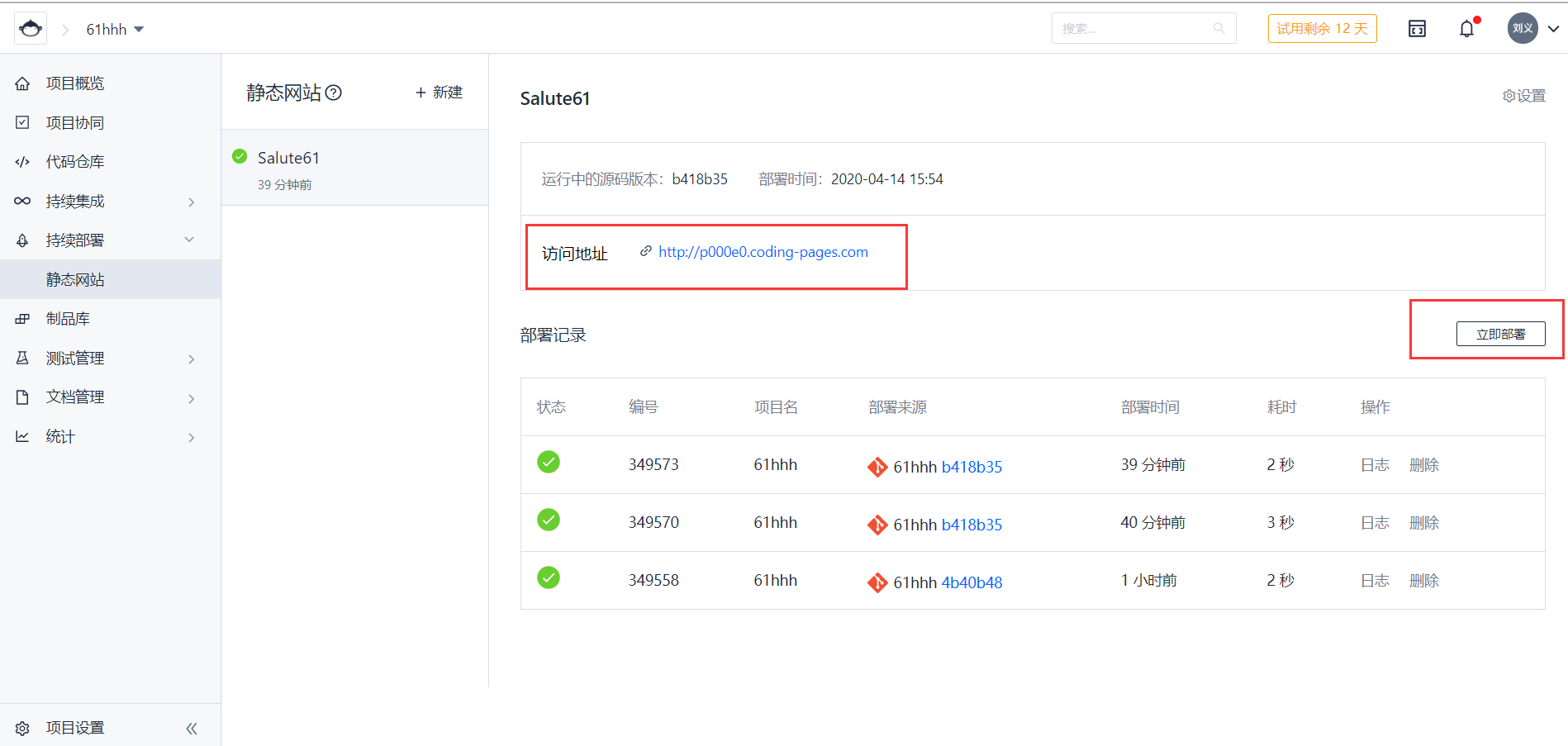
点击立即部署,即可访问

配置域名
参照之前的域名设置,首先也是ping 该网指,将得到的IP地址在阿里云DNS解析—新手引导 中输入,得到的值修改一下配置CNAME,将原来的GitHub设为境外,coding默认,等一会配置解析完成

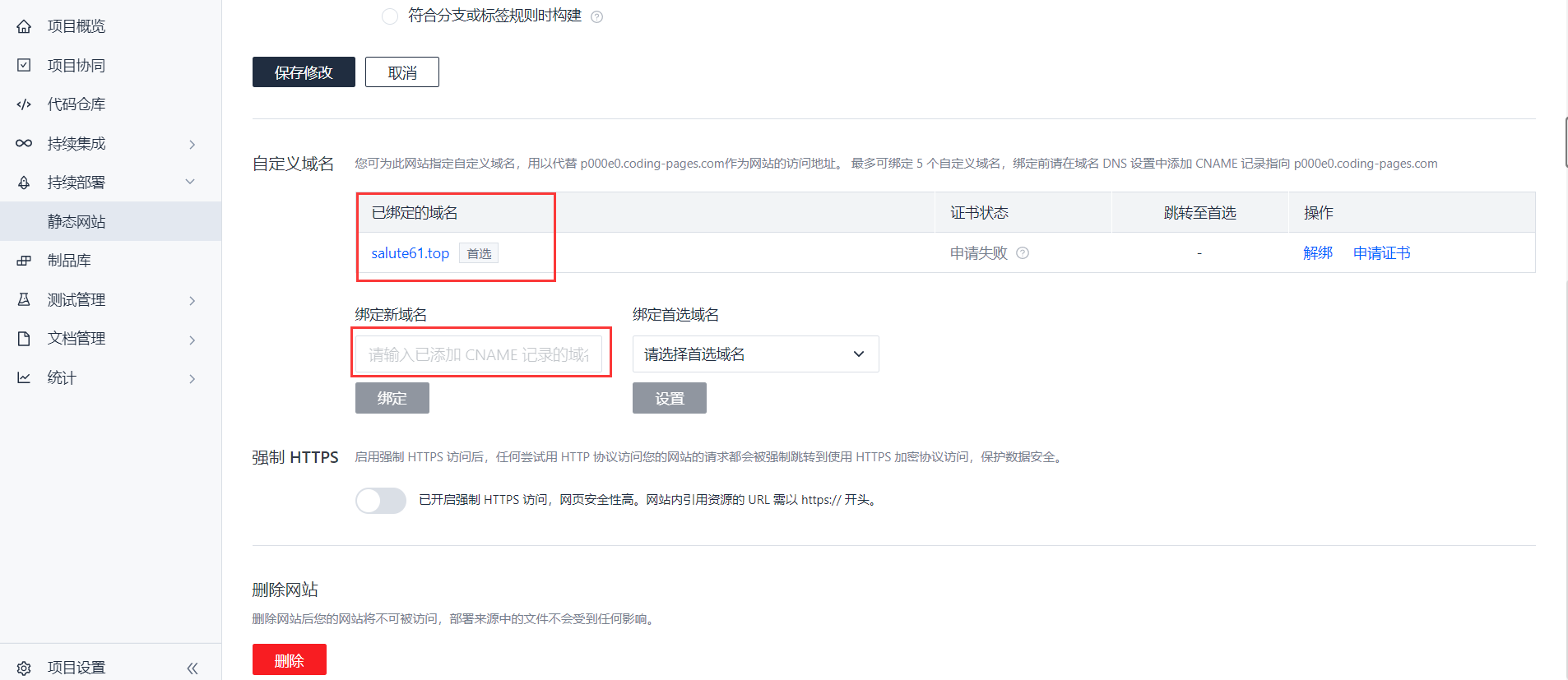
在静态页面的右上角设置中,下拉找到自定义域名,加入我们的域名即可

部署一下,就可以访问了,速度比起之前的GitHub Pages快了很多很多啊!